Material Design: La guía completa para desarrolladores y diseñadores
El Material Design de Google fue anunciado por primera vez en la conferencia Google I/O 2014 y posteriormente se estrenó con Android 5.0 Lollipop. Representó un cambio centrado en lo móvil en el enfoque de diseño de la compañía. Tomando inspiración del papel y la tinta, Material Design es un lenguaje visual que utiliza sombras y bordes para crear una experiencia minimalista que es escalable en todas las plataformas y dispositivos principales.

Resumen Ejecutivo (TL;DR)
¿Qué es Material Design? Material Design es un lenguaje de diseño desarrollado por Google para brindar continuidad en sus productos web y móviles.
¿Por qué importa el Material Design? Material Design proporciona uniformidad de experiencia que los productos de Google carecían anteriormente. Su enfoque centrado en lo móvil también representa un cambio importante en el enfoque de diseño de la compañía.
¿A quién afecta el Material Design? Los usuarios finales probablemente notarán cambios en la experiencia de usuario de muchos productos de Google. Los desarrolladores y diseñadores deberán adaptar ligeramente su enfoque para aprovechar al máximo el Material Design.
¿Cuándo se lanzó el Material Design? El código fuente de Material Design estuvo disponible a partir del 3 de noviembre de 2014 y las actualizaciones vía OTA comenzaron el 12 de noviembre de 2014.
¿Cómo se utiliza el Material Design? Google ha proporcionado mejores prácticas y pautas de Material Design para una implementación adecuada.
 Cómo utilizar Power Query en Excel 2016 para analizar y manipular datos
Cómo utilizar Power Query en Excel 2016 para analizar y manipular datos¿Qué es Material Design?
Material Design de Google es un lenguaje de diseño que busca unificar la experiencia de usuario en los productos de Google y en diferentes plataformas.
Material Design fue conocido originalmente bajo el nombre en clave Quantum Paper. Una de las primeras implementaciones del diseño se encontraba en las "tarjetas" asociadas con Google Now. Según el sitio web de Google para Material Design, su objetivo es combinar muchos principios del diseño clásico con las innovaciones que esperamos de la ciencia y la tecnología.
Conceptualmente, Material Design se basa en eso mismo: materiales del mundo real. Utilizando sombras e iluminación para crear profundidad y bordes, los elementos responden de una manera similar a como lo harían en la vida real. Nuevamente, Google ha dicho que Material Design se basa en papel, tinta y diseño basado en impresión, aprovechando un conjunto específico de esquemas de colores.
Según Google, hay tres principios fundamentales en funcionamiento:
- El material es la metáfora
- Audaz, gráfico e intencional
- El movimiento brinda significado
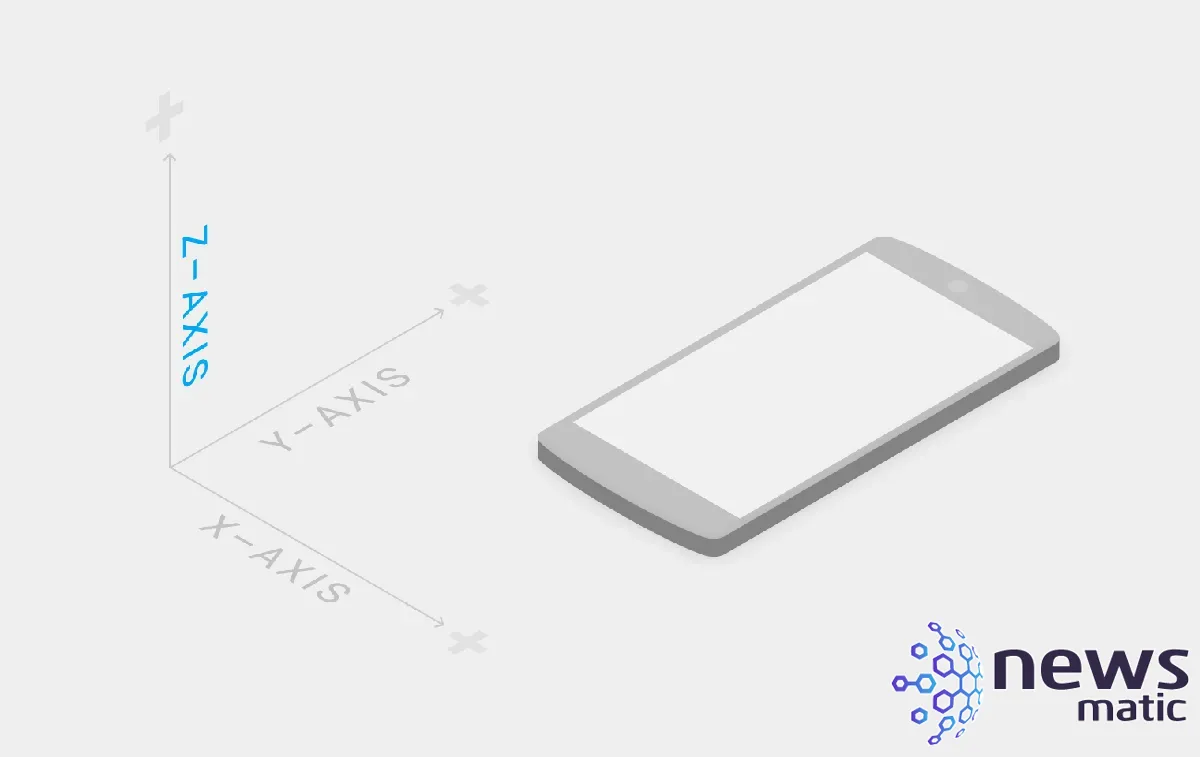
Aunque su base se encuentra en lo que se conoce como diseño plano, Material Design es más bien un híbrido con su adición de sombras y gradientes para transmitir el espacio físico. El diseño plano existe principalmente en un entorno 2D, mientras que Material Design utiliza un entorno 3D con cada objeto teniendo dimensiones en un eje X, Y y Z.

 Cómo usar Microsoft To-Do: Guía completa para organizar tus tareas
Cómo usar Microsoft To-Do: Guía completa para organizar tus tareasMaterial Design utiliza colores audaces y las tipografías Roboto y Noto. Por último, reglas específicas para el movimiento y la animación de los elementos de diseño son clave para mantener relaciones adecuadas entre los elementos y la funcionalidad.
¿Por qué importa el Material Design?
Existen varias razones principales por las cuales la introducción del Material Design de Google realmente importa. Comienza con la realización de que un buen producto solo llegará hasta cierto punto sin un buen diseño.
El buen diseño importa. Y cuando una gran parte de tu negocio se basa en diseñadores externos y desarrolladores para construir aplicaciones de terceros en tus plataformas y frameworks, hay mucho que puede salir mal. Con Material Design, Google está protegiendo mejor la integridad de sus marcas al ofrecer un lenguaje de diseño que es moderno y práctico al mismo tiempo.
Además de proteger sus marcas, Google está preparando el escenario para una mejor entrada al mercado empresarial. El gigante de las búsquedas ha estado haciendo avances hacia el mundo empresarial en los últimos años, y eliminar los aspectos "engorrosos" de su diseño anterior le ganará más fanáticos entre los usuarios empresariales.
También demuestra que la empresa realmente se preocupa por el diseño, lo cual fue un gran punto en contra de Google durante mucho tiempo. Uno de los principales puntos de venta de los productos de Apple ha sido su enfoque en el diseño, y Material Design podría ser la base con la que Google eventualmente podría competir en ese terreno.
Casi tan importante como la calidad del diseño es la consistencia que Material Design proporciona. Especialmente con su reciente división en Alphabet, la capacidad de mantener un diseño consistente entre las marcas será fundamental para el éxito de la nueva organización corporativa.
 Hangouts Chat: La herramienta de chat empresarial de Google para colaborar en G Suite
Hangouts Chat: La herramienta de chat empresarial de Google para colaborar en G SuiteMaterial Design tiene un enfoque centrado en lo móvil, y el hecho de que una compañía tan grande como Google esté centrando toda su filosofía de diseño en la experiencia móvil otorga peso a la idea de que el móvil continuará siendo nuestra forma preferida de acceder a la web.
¿A quién afecta el Material Design?
Los usuarios de Android serán los más afectados por la influencia del Material Design, ya que los principios del lenguaje tienen un gran impacto en la experiencia de usuario del sistema operativo y el diseño de aplicaciones móviles. Sin embargo, a medida que Material Design se difunde en todo el ecosistema de Google, afectará, aunque sea ligeramente, a todos los usuarios de productos y servicios de Google.
Para los desarrolladores, Material Design proporciona nuevas herramientas que facilitarán la construcción de aplicaciones utilizables y con buen aspecto. Además del desarrollo de aplicaciones, tanto los diseñadores web profesionales como los aficionados también podrán utilizar Material Design Lite para agregar la apariencia de Material Design a sus sitios web.
¿Cuándo se lanzó el Material Design?
Después de su anuncio inicial en la conferencia Google I/O 2014, Material Design estuvo disponible por primera vez a través del adelanto de Android L la misma semana. El 3 de noviembre de 2014 se hizo disponible el código fuente antes de que las actualizaciones oficiales OTA se enviaran el 12 de noviembre de 2014 para dispositivos seleccionados.

Cada mes se agregan nuevas especificaciones de diseño que se pueden ver en el sitio web de Material Design. En mayo de 2017, por ejemplo, Google introdujo una biblioteca de componentes de Material para la construcción de aplicaciones, junto con una nueva herramienta de color para Material Design. Durante la conferencia de desarrolladores Google I/O 2018, el equipo de Material Design presentó Material Theming para una nueva marca, un editor de temas y más.
 Cómo compartir y administrar Office 365 en tu negocio o hogar
Cómo compartir y administrar Office 365 en tu negocio o hogarEn este momento, la mayoría de las aplicaciones principales de Google deberían haber recibido una renovación de Material Design.
¿Cómo se utiliza el Material Design?
Para aprovechar al máximo Material Design, es recomendable comenzar revisando la guía de especificaciones que Google ha establecido para Material Design. Google ha compilado reglas y pautas muy específicas.
Los elementos de Material pueden variar en su altura y ancho (X e Y), pero siempre tienen un grosor uniforme de 1dp (píxeles independientes de la densidad). Aunque los elementos de Material pueden crecer y desplazarse a lo largo de sus ejes X e Y, nunca pueden pasar a través de otro elemento de Material.
Cada elemento tiene su propio nivel de elevación (también medido en dp) en relación con el tipo de componente que es y cómo interactúa con otros elementos en el diseño. Google aborda las reglas de elevación y la jerarquía de objetos en su guía de Material Design. Los principios de Material Design abordan elementos como iconos, campos de texto (por ejemplo, una barra de direcciones), pestañas y animación. Las opciones de tipografía disponibles se pueden ver en la escala de tipos proporcionada aquí.
Los desarrolladores de Android deben echar un vistazo al sitio de Material Design para desarrolladores de Android para comprender completamente todas las herramientas y características necesarias para llevarlo a dispositivos móviles.

 Cómo combinar campos de Word con una combinación de correspondencia
Cómo combinar campos de Word con una combinación de correspondenciaEn Newsmatic nos especializamos en tecnología de vanguardia, contamos con los artículos mas novedosos sobre Software, allí encontraras muchos artículos similares a Material Design: La guía completa para desarrolladores y diseñadores , tenemos lo ultimo en tecnología 2023.

Artículos Relacionados