Cómo detectar el soporte de idioma japonés en un sitio web
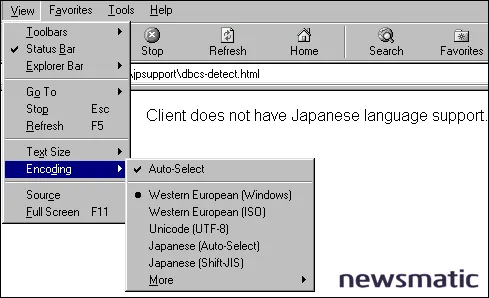
Recientemente, cuando estaba diseñando un sitio web japonés, encontré un problema interesante durante la fase de prueba. Cuando el sitio web se veía a través de un navegador con soporte para el idioma japonés, todo se veía genial. Sin embargo, si el soporte para el japonés faltaba en la computadora del cliente, los resultados eran terribles. El contenido desplazaba la estructura del sitio web y los caracteres kanji japoneses se mostraban como un conjunto extraño de caracteres. La Figura A muestra un ejemplo de la estructura de la pantalla con y sin soporte japonés. Para resolver este problema, tuve que usar JavaScript para determinar si el idioma era compatible.

| Figura A |
¿Es compatible?
Para determinar si el japonés es compatible en el navegador, creé una aplicación de JavaScript que prueba si el usuario tiene los recursos suficientes para ver un sitio web en japonés. Si los tiene, el usuario es redirigido al sitio web. Si no, el usuario es redirigido a una página de ayuda que contiene enlaces de descarga de soporte de idioma e información de solución de problemas.
Diseñé una API de JavaScript orientada a objetos para detectar el soporte de idioma japonés. Esta API se puede modificar fácilmente para detectar otros tipos de idiomas, especialmente aquellos que utilizan conjuntos de caracteres extendidos (como el cirílico y el chino). La API de detección de idioma utiliza tres funciones principales:
- Localización del navegador
- Detección de componentes del idioma
- Detección de conjuntos de caracteres Unicode de doble byte
Veamos cada una más de cerca.
Función de localización del navegador
El objeto navigator de JavaScript tiene varias propiedades para detectar la configuración del idioma, incluyendo:
- navigator.language (Netscape - Localización del navegador)
- navigator.browserLanguage (Específico para IE - Idioma localizado del navegador)
- navigator.systemLanguage (Específico para IE - Windows OS - Idioma localizado)
- navigator.userLanguage (Específico para IE - Windows OS - Configuración regional)
La función navigatorDetect() está diseñada para detectar las versiones japonesas de Netscape o Internet Explorer. Determina si el usuario tiene una versión de Windows en japonés o ha localizado tanto el navegador como el sistema operativo al japonés. El siguiente fragmento de código determina qué navegador y sistema operativo tiene el usuario y agrega un valor booleano a cada variable:
 5 reglas importantes para codificar con etiquetas HTML
5 reglas importantes para codificar con etiquetas HTMLfunction jpDetect(){}
var uA = navigator.userAgent.toLowerCase();
var nA = navigator.appName.toLowerCase();
var majV = parseInt(navigator.appVersion);
jpDetect.prototype.IE = ((uA.indexOf("msie") != -1) && (uA.indexOf("opera") == -1));
jpDetect.prototype.IE4 = (uA.indexOf("msie") != -1);
jpDetect.prototype.IE5 = ((uA.indexOf("msie") != -1) && ((majV === "5")||(majV === "5.5")||(majV === "6")));
jpDetect.prototype.NS4 = (nA.indexOf("netscape") != -1);
jpDetect.prototype.isMac = (navigator.appVersion.indexOf("Mac") != -1);
jpDetect.prototype.isWin = (navigator.appVersion.indexOf("Win") != -1);Luego, se agregan valores predeterminados a las variables de detección de navegadores:
jpDetect.prototype.navigatorBrowserLanguage = "false";
jpDetect.prototype.navigatorSystemLanguage = "false";
jpDetect.prototype.navigatorUserLanguage = "false";
jpDetect.prototype.navigatorLanguage = "false";Finalmente, la función navigatorDetect() revela si el idioma predeterminado del navegador (y el idioma del sistema operativo de Windows) se ha establecido en japonés. Cada variable contiene un valor booleano:
jpDetect.prototype.navigatorDetect = function() {
if (this.NS4){
this.navigatorLanguage = (navigator.language == "jp");
}
if (this.IE4){
this.navigatorBrowserLanguage = (navigator.browserLanguage == "ja-jp");
this.navigatorSystemLanguage = (navigator.systemLanguage == "ja-jp");
this.navigatorUserLanguage = (navigator.userLanguage == "ja-jp");
}
}Para detectar el soporte de idioma en otros navegadores, se deben examinar "ja-jp" en la Agente de Usuario del cliente utilizando variables del lado del servidor.
Detección de componentes de soporte japonés
Esta funcionalidad solo funciona en Internet Explorer 5.0+. No funciona con Netscape y sistemas operativos que no son Windows, ya que se basa en el registro de Windows. La función comDetect() busca los siguientes cuatro componentes:
- Uniscribe (soporte japonés incorporado para W2K/IE5.0+)
- Selección automática de idioma (disponible en IE5+/IE6)
- Soporte de visualización de texto japonés (IE5+)
- Microsoft Global IME para japonés (IE5+)
El componente Uniscribe está integrado en Windows 2000 y proporciona soporte básico para el idioma japonés. El componente de selección automática de idioma determina si aparecerá una ventana de descarga si no se encuentra el soporte de idioma. El soporte de visualización de texto japonés es un componente independiente que se puede cargar en el navegador IE. Si deseas agregar soporte global para el idioma japonés en Windows, te recomendaría descargar los Editores de Método de Entrada de Microsoft (IME).
Examinemos detenidamente la función de detección de componentes. Primero, definimos dos arreglos: comJapanese almacena las claves del registro que deseamos verificar y comStatus almacena un valor booleano que confirma si se encontró el componente:
 Cómo configurar la búsqueda base en Outlook para consultas LDAP
Cómo configurar la búsqueda base en Outlook para consultas LDAPjpDetect.prototype.comJapanese = new Array();
jpDetect.prototype.comStatus = new Array();Luego, se llenan los elementos del arreglo comJapanese con los valores clave de cada uno de los componentes deseados. Puedes obtener más información sobre estos componentes examinando el registro de Windows y buscando las siguientes claves:
jpDetect.prototype.comJapanese[0] = "{76C19B30-F0C8-11cF-87CC-0020AFEECF20}";
jpDetect.prototype.comJapanese[1] = "{01679A11-5C6C-11d1-83FF-00C04FD25153}";
jpDetect.prototype.comJapanese[2] = "{3bf42070-b3b1-11d1-b5c5-0000f8051515}";
jpDetect.prototype.comJapanese[3] = "{76C19B50-F0C8-11CF-87CC-0020AFEECF20}";La función comDetect() recorre el arreglo comJapanese y verifica cada componente utilizando el comportamiento oClientCaps de IE. El resultado se pasa al arreglo comStatus (que se puede mostrar o evaluar):
jpDetect.prototype.comDetect = function() {
if (this.IE5 && !(this.isMac)){
for (i = 0; i<=3; i++){
this.comStatus[i] = oClientCaps.isComponentInstalled(this.comJapanese[i],"componentid");
}
}
}Primero, establecemos el tipo de contenido de la página web en japonés. Luego, utilizando JavaScript, probamos una cadena que contiene un carácter japonés. Si el navegador tiene el soporte de idioma adecuado, la longitud de la cadena será igual a 1 (el único carácter japonés). Si el navegador no puede renderizar el carácter japonés, la longitud de la cadena será igual a 2, que son los dos caracteres (o bytes) que representan el único carácter japonés. Aquí está el código:
<html>
<head>
<META http-equiv=content-type content=text/html;charset=x-sjis>La variable dbcsTest contiene dos caracteres ‚ , que representan un único carácter japonés. Probamos la longitud de la cadena para averiguar si hay soporte de idioma japonés:
if ((dbcsTest.length) == 1) {
document.write("El cliente tiene soporte de idioma japonés.");
} else {
document.write("El cliente no tiene soporte de idioma japonés.");
}
</script></body></html>Puedes probar esta aplicación cambiando la codificación del idioma en la página web. La Figura B muestra lo que se muestra si cambiamos la configuración de idioma a Europa occidental.
| Figura B |
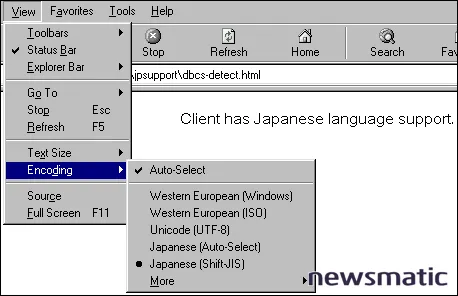
Si cambiamos la codificación a japonés, obtenemos la visualización mostrada en la Figura C, asumiendo que el soporte de idioma japonés está presente.
 ¡La solución de Mac OS no logra tapar el agujero de seguridad!
¡La solución de Mac OS no logra tapar el agujero de seguridad!| Figura C |
Una advertencia
Si intentas cambiar la codificación de la página web, ciertas versiones de Internet Explorer pueden preguntar automáticamente al usuario: ¿Quieres descargar el paquete de idioma japonés? Desafortunadamente, no hay un método basado en web para desactivar esta función en el navegador. Sin embargo, hay una solución alternativa: puedes utilizar la verificación de componentes de JavaScript para la detección automática de idioma. Si el componente está presente, puedes omitir la prueba de DBCS y, por lo tanto, evitar que la ventana de descarga interrumpa la ejecución de JavaScript.
En Newsmatic nos especializamos en tecnología de vanguardia, contamos con los artículos mas novedosos sobre Software empresarial, allí encontraras muchos artículos similares a Cómo detectar el soporte de idioma japonés en un sitio web , tenemos lo ultimo en tecnología 2023.




Artículos Relacionados