Por qué el enfoque móvil primero tiene sentido en el panorama digital actual
En nuestro mundo actualmente conectado, los usuarios tienen altas expectativas en cuanto a experiencias digitales. Y en una computadora portátil o de escritorio de alta gama, es bastante sencillo cumplir con esas expectativas. Pantallas grandes y bonitas, internet rápido, mucho almacenamiento e incluso dispositivos de entrada adicionales como un teclado o un ratón proporcionan a los diseñadores y desarrolladores muchos recursos para construir una experiencia de usuario de primera clase.


Sin embargo, los dispositivos móviles no tienen todas estas características. Entonces, cuando se comienza con un medio menos restrictivo y luego se intenta adaptarlo, como tradicionalmente han hecho las organizaciones, a menudo los usuarios terminan teniendo una experiencia subóptima en el móvil. En el panorama de aplicaciones de antaño, eso probablemente estaba bien. Existían aplicaciones de escritorio y luego aplicaciones móviles, las primeras donde se realizaba el trabajo y las segundas más centradas en casos de uso de conveniencia.
¿Qué es el enfoque mobile-first?
Cuando las aplicaciones y sitios web móviles aparecieron por primera vez, los diseñadores se esforzaron mucho por lo que se llamó "degradación elegante". Significaba que a medida que la experiencia pasaba del escritorio a las tabletas y los teléfonos, se eliminaban características y funcionalidades.
No obstante, el mundo ha cambiado significativamente en la última década, en particular en cuanto a dónde, cuándo y cómo trabajamos. Para satisfacer estas necesidades cambiantes, los defensores del enfoque mobile-first se han aferrado al "avance progresivo".
El avance progresivo es lo contrario a la degradación elegante. Al comenzar con la pantalla más pequeña y asegurarse de que pueda brindar la experiencia principal de la aplicación, los diseñadores pueden agregar gradualmente funcionalidad y características a medida que se pasa a dispositivos de mayor tamaño.
 Cómo desplegar Portainer en un clúster de Kubernetes en minutos
Cómo desplegar Portainer en un clúster de Kubernetes en minutosDe esta manera, donde los usuarios y la aplicación interactúen, aún pueden esperar una experiencia de usuario de primera categoría y las funciones principales necesarias para realizar el trabajo.
¿Por qué tiene sentido el enfoque mobile-first en el panorama digital actual?
Hoy más de 2000 millones de personas acceden a Internet desde sus teléfonos inteligentes. Algunos analistas pronostican que para 2025, más del 70% de los usuarios de Internet operarán de esta manera.
Desde 2012, las ventas de teléfonos inteligentes han superado ampliamente las ventas de computadoras de escritorio. El mercado de juegos móviles está superando a las consolas y a las PC juntas. No faltan estadísticas en Internet que demuestren lo importante que es captar y cautivar a los usuarios móviles. Pero hay más en la historia que simplemente el volumen de dispositivos en manos de los consumidores.
Los algoritmos de Google favorecen los sitios web adaptados a dispositivos móviles. De hecho, es tan importante para el gigante de las búsquedas que incluso han creado un sitio que puede probar la adaptabilidad a dispositivos móviles de su sitio web.
Para la mayoría de las aplicaciones, el tráfico orgánico a través de los motores de búsqueda es un ingrediente clave para el éxito a largo plazo. Prestar atención a los algoritmos de Google es una de las mejores maneras de garantizar la visibilidad. Y dado que la movilidad ocupa un lugar importante en esa lista, un enfoque mobile-first le brinda una ventaja competitiva.
El contenido es el rey indiscutible
Cuando se adopta un enfoque mobile-first, es importante recordar que el contenido es el rey. Los diseñadores deben centrarse en mostrar exactamente el contenido que el usuario necesita y nada más. Los elementos adicionales tienden a distraer la atención del usuario en la tarea actual y la productividad disminuye cuando el espacio en pantalla es limitado.
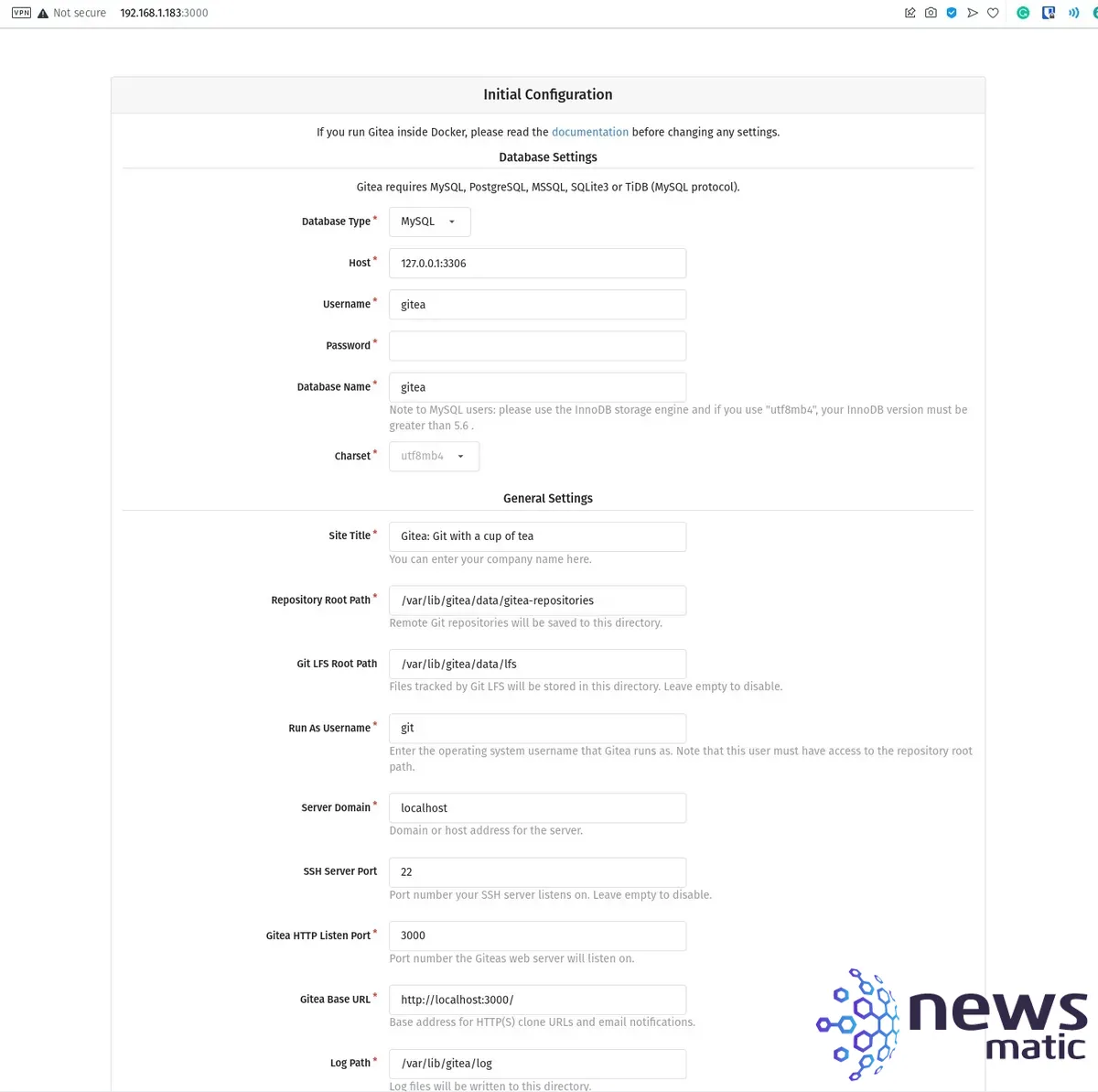
 Instalación fácil: Gitea en Ubuntu Server 22.04
Instalación fácil: Gitea en Ubuntu Server 22.04Por lo tanto, mientras que en una vista de escritorio es típico mostrar todas las opciones, las aplicaciones móviles bien diseñadas utilizan el contexto para decidir qué mostrar y cuándo, y lo que es igualmente importante, qué no mostrar.
Esto no significa que los usuarios móviles no puedan acceder a todas esas opciones detalladas, simplemente significa que aquellas opciones que generalmente no son relevantes para el caso de uso principal están ocultas detrás de construcciones de interfaz de usuario de bajo perfil, como menús plegables y acordeones.
Mejores prácticas para el diseño mobile-first
Comienza con tus usuarios en mente
Tu aplicación está resolviendo un problema, y si tu diseño para móviles no permite al usuario resolver ese problema de manera rápida y eficiente, es una oportunidad perdida.
La jerarquía importa
Debería quedar claro para el usuario lo que es más importante en ese momento particular al ver cómo se presenta tu aplicación. Si estás en un sitio web de banca móvil para transferir fondos, esperas ver el saldo de tus cuentas en un lugar destacado.
La simplicidad es mejor
Reduce la cantidad de enlaces en tu navegación cuando sea posible y utiliza menos páginas que aprovechen el desplazamiento vertical. Para aplicaciones en modo retrato, no dividas la pantalla en más de dos columnas. Y considera fuentes más grandes y bordes limpios y amplios.
Llamado a la acción claro
Cada pantalla debe tener un llamado a la acción claro (CTA). Debe ser brillante, llamativo y consistente. El diseño Material de Google tiene una excelente construcción para esto llamada FAB (Botón de acción flotante), si deseas algunas pautas.
 Aprende a desarrollar juegos sin gastar un céntimo
Aprende a desarrollar juegos sin gastar un céntimoNo hagas esperar a los usuarios
Verifica tus tiempos de carga. Un estudio sugiere que el 79% de los compradores no volverán a utilizar un sitio si su rendimiento es deficiente. Comprime las imágenes cuando sea posible y utiliza técnicas como la "carga diferida" para mejorar el tiempo de visualización.
Inspiración para aplicaciones mobile-first
Si estás buscando inspiración, considera echar un vistazo a estos ejemplos destacados de sitios móviles. Esperamos que estos ejemplos te hagan considerar si un enfoque mobile-first podría ser el adecuado para tu próximo proyecto digital.
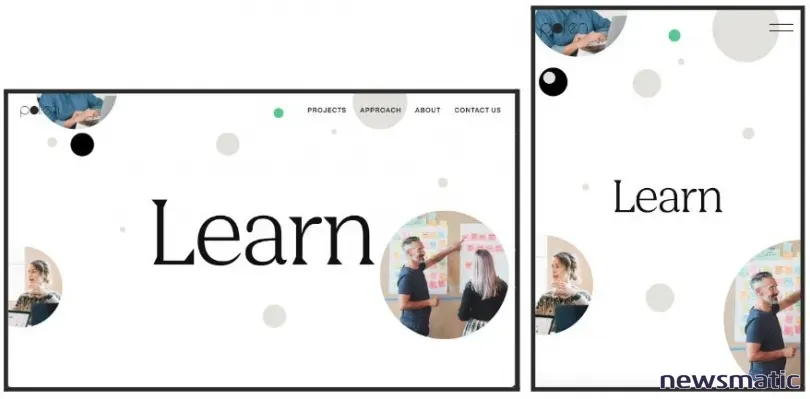
Pollen
No debería sorprender que Pollen tenga una experiencia móvil elegante cuando se ve lo que hacen. Pollen es un estudio digital de diseño y experiencia de usuario. El sitio se carga rápidamente, utiliza muy bien el espacio en blanco y se adapta de manera excelente al menú de navegación según si se está ejecutando en un escritorio o en un dispositivo móvil (Figura A).
Figura A

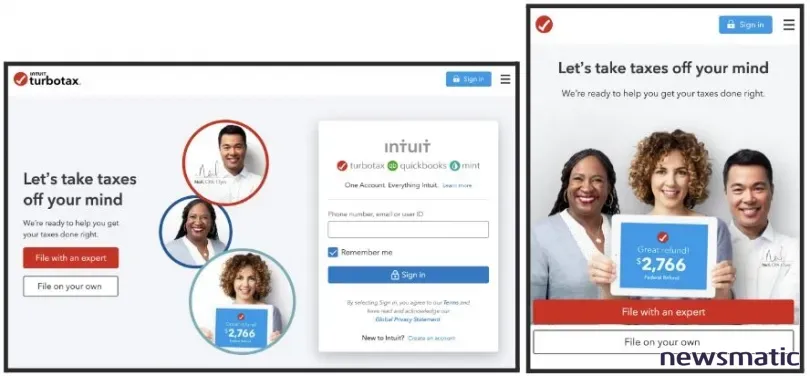
TurboTax
¿Quién dice que los impuestos son aburridos? La aplicación TurboTax utiliza ampliamente los CTAs y permite realizar un flujo de trabajo complicado en un enfoque mobile-first consciente del contexto (Figura B).
 Cómo agregar un repositorio de GitHub a Virtual Studio Code (VS Code)
Cómo agregar un repositorio de GitHub a Virtual Studio Code (VS Code)Figura B

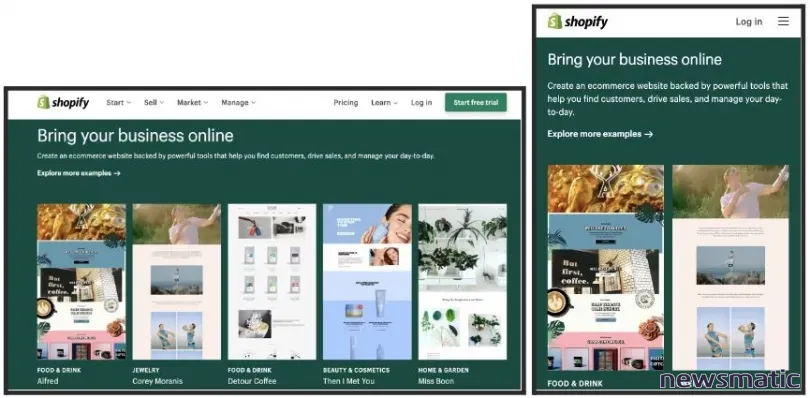
Shopify
Como líder en comercio electrónico, Shopify necesita una experiencia de usuario de primera categoría sin importar dónde los clientes los encuentren. Aquí vemos un gran ejemplo de cómo Shopify decidió simplificar diseños en forma de cuadrícula en móviles (Figura C).
Figura C

El diseño mobile-first prioriza la experiencia de usuario
Aunque más común en aplicaciones B2C, en los últimos años muchas organizaciones B2B también están aprovechando las estrategias mobile-first. Debido a que el desarrollo mobile-first prioriza la pantalla más pequeña, cambia eficazmente el enfoque y las conversaciones difíciles sobre la funcionalidad central se resuelven primero.
 Ubuntu 22.10: Novedades y mejoras en el sistema operativo insignia de Canonical
Ubuntu 22.10: Novedades y mejoras en el sistema operativo insignia de CanonicalAl comenzar por decidir cómo se verá y funcionará una aplicación en un teléfono inteligente antes de pasar a pantallas y dispositivos más grandes, los desarrolladores, diseñadores y propietarios de productos obtienen rápidamente una alineación sobre lo que es importante para los usuarios y los clientes.
Aprende más sobre el desarrollo de aplicaciones móviles con estos recursos de Newsmatic Academy:
- El paquete completo de desarrollo de aplicaciones móviles
- La guía completa para el diseño de una aplicación móvil
- El paquete de desarrolladores de aplicaciones móviles 2022
En Newsmatic nos especializamos en tecnología de vanguardia, contamos con los artículos mas novedosos sobre Desarrollo, allí encontraras muchos artículos similares a Por qué el enfoque móvil primero tiene sentido en el panorama digital actual , tenemos lo ultimo en tecnología 2023.

Artículos Relacionados