Cómo agregar un repositorio de GitHub a Virtual Studio Code (VS Code)
Virtual Studio Code, también conocido como VS Code, es uno de los entornos de desarrollo integrados (IDE) más populares. Es gratuito, funciona con una gran cantidad de lenguajes, es fácil de usar y ofrece muchas extensiones para hacer la herramienta aún más útil.


Otra razón por la cual VS Code es una gran opción es que te permite trabajar con un repositorio de GitHub, siendo posible y fácil agregar un repositorio de GitHub, revisar y gestionar pull requests e incidencias de GitHub con una útil extensión llamada GitHub Pull Requests and Issues.
En este artículo te mostraré cómo instalar la extensión y acceder a tu cuenta de GitHub. Una vez hecho esto, agregaremos un repositorio de GitHub a VS Code.
Lo que necesitarás
Lo único que necesitarás para hacer esto funcionar es tener una instancia de VS Code en funcionamiento y una cuenta de GitHub a la que puedas acceder. Mostraré el proceso de instalación de Git en Pop!_OS, por lo que deberás modificar el proceso de instalación de Git para que coincida con tu sistema operativo. Eso es todo. Empecemos.
Cómo instalar Git
Lo primero que debes hacer es instalar Git, ya que la instalación de VS Code no incluye a Git. Aquí te explico cómo hacerlo manualmente.
 Ubuntu 22.10: Novedades y mejoras en el sistema operativo insignia de Canonical
Ubuntu 22.10: Novedades y mejoras en el sistema operativo insignia de CanonicalPara instalar Git en una distribución basada en Ubuntu, abre una ventana de terminal y ejecuta el siguiente comando:
sudo apt-get install git -y
Una vez que el comando termine de ejecutarse, estás listo para continuar.
Cómo instalar la extensión GitHub Pull Requests and Issues
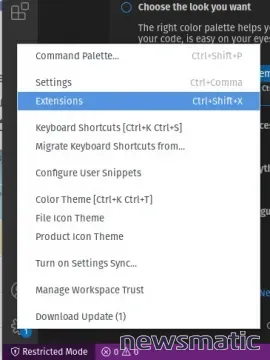
Abre VS Code y haz clic en el icono de engranaje en la esquina inferior izquierda. En el menú emergente (Figura A), haz clic en "Extensiones".

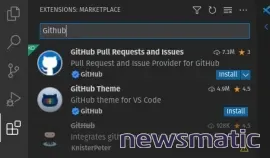
En la ventana resultante (Figura B), escribe "GitHub" y luego haz clic en "Instalar" para GitHub Pull Requests and Issues.
 Cómo usar la declaración On Error en VBA para manejar errores en Microsoft Office
Cómo usar la declaración On Error en VBA para manejar errores en Microsoft Office
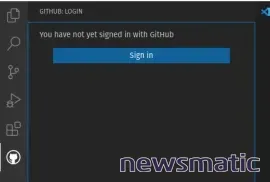
Una vez que se haya completado la instalación, verás un nuevo icono de GitHub en la barra lateral izquierda de VS Code. Haz clic en ese icono y verás un botón de "Iniciar sesión" (Figura C).

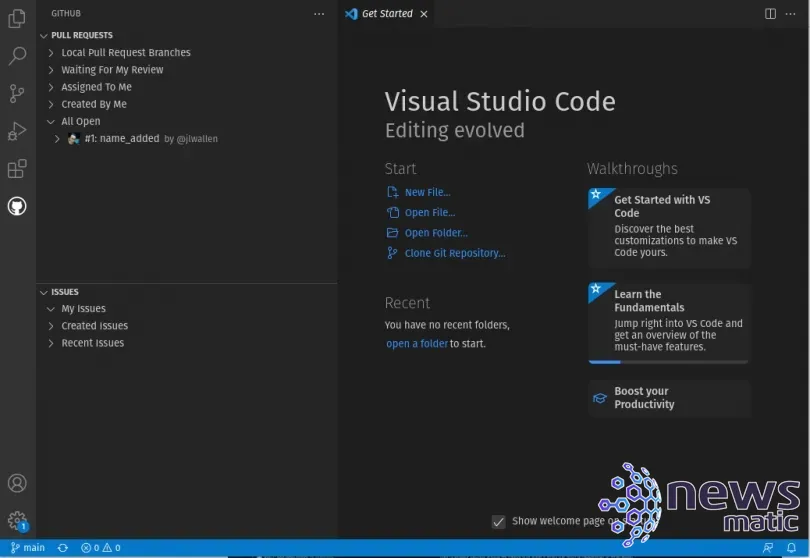
Haz clic en "Iniciar sesión" y se abrirá una ventana emergente que te informará que Visual Studio Code quiere acceder a GitHub. Haz clic en "Permitir" y tu navegador web se abrirá. Si aún no has iniciado sesión en tu cuenta de GitHub, hazlo. Al autenticarte correctamente, volverás a VS Code, donde verás que la extensión ahora está conectada a tu cuenta de GitHub y lista para usar (Figura D).

Cómo agregar un repositorio específico de GitHub a VS Code
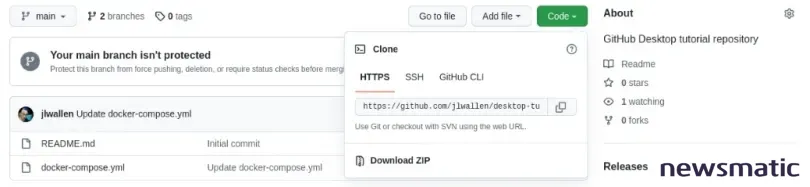
Ahora, vamos a agregar un repositorio de GitHub a VS Code. Debes volver a tu cuenta de GitHub en tu navegador web y buscar la dirección del repositorio que deseas agregar. Una vez que hayas navegado hasta el repositorio en cuestión, haz clic en el menú desplegable "Code" y copia la URL que aparece bajo "HTTPS" (Figura E).
 Cómo instalar y usar Docker en VS Code: Guía paso a paso
Cómo instalar y usar Docker en VS Code: Guía paso a paso
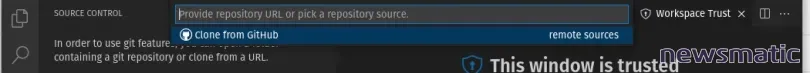
Vuelve a VS Code y haz clic en el icono de "Control de origen" en la navegación izquierda (el tercero desde la parte superior). En la ventana de "Control de origen" (Figura F), haz clic en "Clonar repositorio".

Ahora verás una barra de direcciones en la parte superior de la ventana de VS Code (Figura G).

Pega la dirección de tu repositorio en esa barra de direcciones y presiona la tecla Enter en tu teclado. Luego se te pedirá que selecciones una ubicación local para el repositorio. Solo necesitas ubicar un directorio en el administrador de archivos emergente para almacenar el repositorio.
 Cómo actualizar Rocky Linux de la versión 8.x a la versión 9
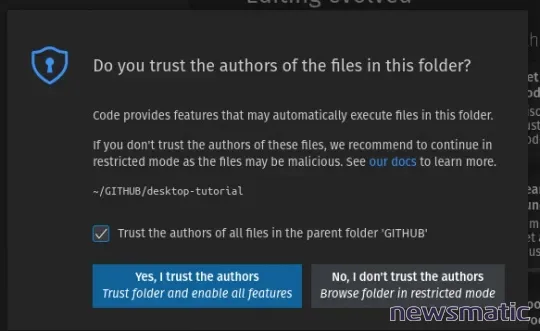
Cómo actualizar Rocky Linux de la versión 8.x a la versión 9Una vez que hayas hecho eso, tu navegador web se abrirá nuevamente y te pedirá que autorices el acceso de VS Code a la cuenta. Cuando se te solicite, haz clic en "Autorizar Visual Studio-Code", lo que te devolverá a VS Code, donde deberás informar a la aplicación que confías en los autores (Figura H).

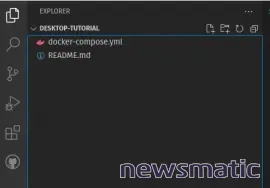
A continuación, verás el Explorador de VS Code que muestra los archivos encontrados en el repositorio (Figura I).

¡Felicitaciones! Acabas de conectar VS Code a tu cuenta de GitHub y a un repositorio de GitHub. Este excelente entorno de desarrollo ha mejorado aún más.
Obtén más información sobre GitHub con el paquete de capacitación para principiantes Complete Git and GitHub for Beginners en Newsmatic Academy.
 Cómo instalar Docker en ChromeOS: Guía paso a paso para desarrollar contenedores en tu Chromebook
Cómo instalar Docker en ChromeOS: Guía paso a paso para desarrollar contenedores en tu ChromebookSuscríbete al canal de YouTube de Newsmatic How To Make Tech Work para obtener los últimos consejos tecnológicos para profesionales de negocios de Jack Wallen.
En Newsmatic nos especializamos en tecnología de vanguardia, contamos con los artículos mas novedosos sobre Desarrollo, allí encontraras muchos artículos similares a Cómo agregar un repositorio de GitHub a Virtual Studio Code (VS Code) , tenemos lo ultimo en tecnología 2023.

Artículos Relacionados