Cómo crear y personalizar tu propio mapa de Google con Google Map Builder

Google Map Builder es una herramienta desarrollada por el programador escocés Donald A. Sutherland que te permite editar y crear mapas personalizados de Google que puedes agregar a cualquier documento o página web. Esta herramienta incluye características que te ayudan a agregar o modificar controles de mapa, escalas, vistas y marcadores, establecer niveles de zoom predeterminados y mucho más.
Requisito: Clave API de Google

El único requisito es que necesitas agregar una clave de API de Google, que se inserta en el código de script incrustado. Si aún no tienes una clave de API de Google, necesitarás obtener una para cargar la API de Google Maps. Aprende cómo adquirir una clave API leyendo el tutorial de Google Obtención de una clave API.
Controles
Donald ha incluido una amplia colección de controles que te permiten personalizar tu mapa, los cuales se aplicarán a las funciones de script una vez que envíes y obtengas tu código generado. A continuación se enumeran los controles y sus opciones. Las opciones marcadas con un asterisco (*) son la configuración predeterminada de cada control.
- Tamaño
ancho x alto en px - (550 x 400*) - Centro del Mapa - Latitud, Longitud,
y nivel de zoom - Agregar Marcador(es) - en blanco, agregar una dirección por
línea - URL del Icono del Marcador - te permite agregar un
icono de marcador personalizado mediante una URL - Control del Tipo de Mapa - Ninguno, Menú desplegable,
Barra horizontal* - Control de Zoom - Ninguno, Pequeño, Grande,
Predeterminado* - Control de Escala - Ninguno, Estándar*
- Control de Street View - Ninguno, Estándar*
- Control de Panorámica - Ninguno, Estándar*
- Control General - Ninguno, Abierto,
Colapsado* - Habilitar Arrastrar - Ninguno, Estándar*
- Doble Clic para hacer Zoom - Ninguno, Estándar*
- Rueda del Ratón para hacer Zoom - Ninguno, Estándar*
- Tipo de Mapa - Mapa de Carreteras*, Satélite, Híbrido,
Terreno - Tema del Mapa (de Snazzy Maps) - Ninguno*
Si estás interesado en personalizar tus propios marcadores de mapa, echa un vistazo al tutorial Personalización de Google Maps: Marcadores personalizados.
Demostración de personalización de un mapa de Google
Las opciones de control seleccionadas se convierten en variables de script cuando se genera el código y, finalmente, crean el mapa de Google personalizado que puedes incrustar en tus sitios web. Personalizaré rápidamente un mapa de muestra utilizando mi clave de API y las coordenadas geográficas conocidas de los pantanos del este de Nueva Orleans, que se encuentran en latitud 30 y longitud -90 (también conocido como "30 by 90").
 Cómo incluir un número de teléfono clickable en una vista web en Android
Cómo incluir un número de teléfono clickable en una vista web en AndroidMantendré la dimensión predeterminada del mapa de 550 x 400 px, con un tipo de control de mapa de menú desplegable, nivel de zoom establecido en 10 y el control general abierto. Seleccionaré el tema de Snazzy Maps de MapBox, dejando todas las demás opciones de control en sus selecciones predeterminadas. (Snazzy Maps ofrece un repositorio de diferentes estilos para Google Maps; todos los estilos están bajo una licencia de atribución de Creative Commons y son gratuitos para usar).
Una parte de las selecciones de control se muestran en la Figura A.
Figura A
Una vez que todos los controles estén seleccionados, hago clic en el botón "Obtener Código" y el código generado resultante se muestra en las ventanas emergentes (Figura B).
Figura B
 Cómo detectar cambios de orientación en Android y bloquear la actividad en modo retrato o apaisado
Cómo detectar cambios de orientación en Android y bloquear la actividad en modo retrato o apaisadoGoogle Map Builder genera un estilo CSS con un identificador de mapa que establece el ancho y alto, como se muestra en el fragmento de código a continuación:
<style>
#map{
width:550px;
height:400px;
}
</style>
El fragmento de código HTML que agregué al archivo index.html se copia a continuación:
<p><strong>Google Map Builder Demo - "Thirty By Ninety"</strong></p> <section id="map"> </section>
El código de script que genera Google Map Builder incluye todas las funciones basadas en las selecciones de control de la herramienta, y se muestra una sección del fragmento de código a continuación:
<script src="https://maps.googleapis.com/maps/api/js?key=%Ingresa tu clave API de Google aquí%&sensor=false&extension=.js"></script>
<script>
google.maps.event.addDomListener(window, 'load', init);
var map;
function init() {
var mapOptions = {
center: new google.maps.LatLng(30,-90),
zoom: 10,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.DEFAULT,
},
disableDoubleClickZoom: true,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
},
scaleControl: true,
scrollwheel: true,
streetViewControl: true,
draggable : true,
overviewMapControl: true,
overviewMapControlOptions: {
opened: true,
},
}
var mapElement = document.getElementById('map');
var map = new google.maps.Map(mapElement, mapOptions);
var locations = [
];
};
}
</script>
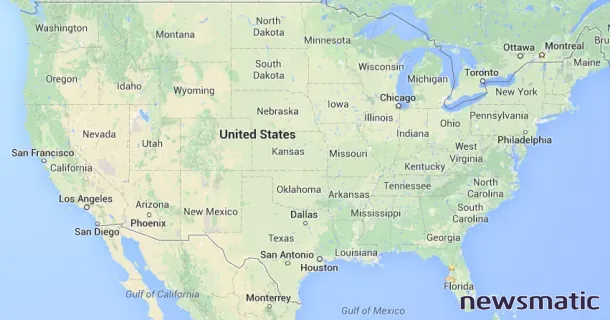
El resultado final es un mapa de Google que se muestra en la Figura C.
Figura C
 Cómo redondear las esquinas de un widget ImageView en Android
Cómo redondear las esquinas de un widget ImageView en AndroidObtuve este código de muestra del mapa generado por Google Map Builder y lo incrusté en el archivo de demostración index.html en cuestión de minutos. La facilidad de uso, las opciones de control y la variedad de temas de mapa de Snazzy Maps te dan una herramienta poderosa para crear e incrustar tus propios mapas personalizados de Google en cuestión de minutos.
En Newsmatic nos especializamos en tecnología de vanguardia, contamos con los artículos mas novedosos sobre Desarrollo, allí encontraras muchos artículos similares a Cómo crear y personalizar tu propio mapa de Google con Google Map Builder , tenemos lo ultimo en tecnología 2023.

Artículos Relacionados